昨日に続いてslickの備忘録です。
slickはとっても優秀なjQueryスライダープラグインなのですが、ちょっとじゃじゃ馬なところがありまして・・・
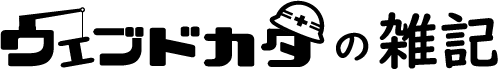
ページの途中でスライダーを実装する場合や、メインビジュアルで100vhなど高さが決まっている場合はいいのですが、ファーストビューでスライダーを表示する場合、画面が表示されてからスライダーが動き出すまでの間の一瞬だけレイアウトが崩れてしまうのです。

画像やテキストなどスライダーアイテムの中身が一瞬縦に整列してしまう状態ですね。
それをCSSで防ぎます。
html構成は昨日と同じく以下として、改善のためのCSSは2通り考えられるかと思います。
・html
<div class="container">
<div class="content">
<ul class="slider">
<li class="slide-item">スライド1</li>
<li class="slide-item">スライド2</li>
<li class="slide-item">スライド3</li>
</ul>
</div>
<aside class="sidebar">
<p>サイドバー</p>
</aside>
</div>
・CSSその1
.slider {
display: none;
}
.slider.slick-initialized {
display: block;
}
・CSSその2
.slider {
opacity: 0;
transition: .3s;
}
.slider.slick-initialized {
opacity: 1;
}
「slick-initialized」はどこから出てきた?って話ですが、slickがスライダーを動作させるために自動的に付与されるクラスです。
このクラスが付与されたタイミングでスライダーの動作が始まるということですね。
なので、それまでの間はスライダーを非表示にしてしまおうという作戦です。
CSSの違いは「display: none;で非表示にする」か「opacity: 0;で透明にする」の違いです。
具体的に何が違うかというと、「高さ」の問題です。
display: none;は要素自体を非表示にするので、高さがゼロになります。
そのためスライダーより下にある要素は上に詰められて表示され、display: block;になったタイミングで突如スライダーが出現し、スライダー移行の要素がガクッと下に下がります。
opacity: 0;は要素が透明になっているだけなので、高さが保持されます。
一見するとこちらの方が良さそうですが、画面表示時はレイアウトが崩れた状態から始まるので、縦に並んだ状態の高さが保持されてしまいます。
なので、基本的にdisplay: none;を使う方が良いかなと思います。
ただページのレイアウトや動きなど他の要素にもよると思うので、状況に応じて使い分ける感じですかね。
ちなみにスライダーの高さが固定で決まっているのであれば、heightを指定した上でoverflow: hidden;にした方が綺麗になります。
細かいことを言うと、JQueryでスライダー高さを取得して動的にCSSを付与するのが一番綺麗なのでしょうが・・・
もっと細かいことを言うと、別のプラグインを使ったり、自作するべき・・・?
正解が無い分、悩みは尽きんです。