備忘録です。
それはある日、いつものようにslick.jsを使ってスライダーを実装しようとした時のことでした。
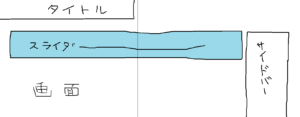
いつもと同じはずのスライダーが・・・限界突破しとる!
こんなイメージです↓

slick.cssやslick-theme.css等のCSSを読み込み忘れた時の症状と似ているのですが、確認したところCSSは問題なく読み込んでいました。
例によってGoogle先生に助けを求めたところ、やっぱり同じ症状で困っている人がいますねぇ・・・
今回は以下のサイトを参考にさせて頂きました。
偉大な先人に感謝を(こいついっつも感謝してんな)。
https://blog.megefeps.info/20230522/slick-js%E3%83%90%E3%82%B0%E3%81%A3%E3%81%A6%E3%83%9A%E3%83%BC%E3%82%B8%E5%B9%85%E3%81%8C%E3%82%81%E3%81%A3%E3%81%A1%E3%82%83%E9%95%B7%E3%81%8F%E3%81%AA%E3%81%A3%E3%81%9F%E5%A0%B4%E5%90%88%E3%81%AE/
つまり、スライダーの親要素にdisplay: flex; が掛かっていると、レイアウトが限界突破するようです。
(display:grid; でもレイアウトが崩れるようです)
ソースだとこういう感じ↓
・html
<div class="container">
<div class="content">
<ul class="slider">
<li class="slide-item">スライド1</li>
<li class="slide-item">スライド2</li>
<li class="slide-item">スライド3</li>
</ul>
</div>
<aside class="sidebar">
<p>サイドバー</p>
</aside>
</div>
・css
.container {
display: flex;
}
例としてざっくり書きましたが、このような形だと宜しくないのです。
これを回避するために、display: flex; になっている要素の子要素に以下のCSSを反映させます。
.container * {
min-height: 0;
min-width: 0;
}
「*」自体にCSSを記述している事例もあったのですが、さすがに全体に掛けるのは抵抗があります・・・。
かといって、「.content *」にCSSを効かせても改善しなかったので、「display: flex; にしている要素以下」にしないといけないようです。
前にも同じ問題で引っかかってしまったのですが、すっかり忘れていたので、今回改めて備忘録でした。
意外とこの症状にぶち当たることは少ないので、また忘れるんだろうな(笑)